In English: To-Do List Calendar Links In Obsidian (generateCLICKS.NET)

Die Einen arbeiten gern und stur ihre To-Do-Liste ab. Oder sie haben gleich mehrere To-Do-Listen und sind stolz drauf.
Für die anderen ist klar: nur was im Kalender steht, wird erledigt. Was nicht im Kalender steht, gibt’s nicht.
Ich will beides verknüpfen.
Die Notiz-App Obsidian bietet dafür eine grandiose Plattform.
Leider nicht frei Haus. Für eine geschickte, ziemlich alle Bedürfnisse umfassende Lösung muss man selbst Hand anlegen. Aber mit den richtigen Plugins ist das keine grosse Sache. Und mit der folgenden Anleitung erst recht.
An’s Werk!
(Übrigens kannst du meine komplette Lösung kostenlos bei GitHub herunterladen, in einer Version für deutsche Datumsformate, in einer für US-englische Datumsformate. Die Links dazu gibt es am Ende des Artikels)
Das Ziel: den Kalender kreuz und quer verlinken, von Tag zu Tag bis Jahr zu Jahr
Vorab, nicht dass du erschrickst: das hier in allen Abbildungen gezeigte Design ist mein eigenes.
Mir gefällt’s. Zur Zeit. Aber du hast natürlich alle Freiheiten, dich für ein anderes Obsidian-Theme zu entscheiden, das dir gefällt.
Dann sieht das Ganze völlig anders aus. Funktioniert aber genauso.
Im Vault zum Herunterladen ist das Minimal-Theme von Kepano vorinstalliert. Eingestellt auf Default / Dark. Ich habe es mit ein paar CSS-Snippets abgeändert. Beides kannst du mit wenigen Klicks anders auswählen, einstellen oder deaktivieren.
Von Tag zu Tag

Das Bild oben zeigt als Beispiel die Kalendernotiz zum 17.11.2022. Die habe ich mit einem Klick auf die "17" in der Monatsansicht erzeugt.
Dazu ist das Calendar-Plugin installiert.

Du kannst diese Kalenderansicht jederzeit rechts einblenden und direkt einen Tag des aktuellen Monats auswählen.
Oder mit den Buttons links und rechts von "Today" zum vorigen oder nächsten Monat wechseln.
Mit einem Klick auf "Today" kommst du zurück zum aktuellen Monat.
In der linken Spalte sind die Kalenderwochen aufgelistet.
Ein Klick auf eine Kalenderwoche erzeugt eine Notiz zu dieser Kalenderwoche. Aber dazu später mehr …
To-Do-Listen für heute, diese Woche, diesen Monat, dieses Quartal, dieses Jahr

Jede Kalendernotiz enthält eine To-Do-Liste. Diese hat immer dieselbe Struktur, für Tage, Wochen, Monate, Quartale und Jahre. Nur die Listen werden eben länger und länger, je grösser der Zeitraum ist.
Für die Listen ist das Plugin Tasks zuständig. Die Kalender-Templates enthalten die entsprechenden Abfragen.
Im Beispiel oben ist das noch recht langweilig. Sind keine To-Dos zu finden, im gesamten Vault, die zur Abfrage passen, im Beispiel bezogen auf Donnerstag, den 17.11.2022, dann steht da eben überall "0 Tasks" 🙂
Von Woche zu Woche
Klicken wir uns eine Ebene höher.
Entweder direkt in der Calendar-Monatsansicht auf die "46".
Oder – wenn wir die Tagesnotiz zum 17.11.2022 schon vor uns haben – einfach auf "W46".
Denn: Der Kopf einer Kalendernotiz besteht fast nur aus Links!

Eine Notiz zur Kalenderwoche ist ähnlich aufgebaut wie Notizen zu Kalendertagen.
Die Überschriften enden z.B. rechts immer mit zwei angedeuteten Pfeilen.
Ein Klick auf < führt zum vorigen Eintrag, ein Klick auf > zum folgenden Eintrag. Auf derselben Ebene. Also:
- Tag: < Gestern, > Morgen
- Woche: < Vorwoche, > Folgewoche
- …
Unter der Überschrift finden sich die Links zu anderen Ebenen im Kalender.
Am Beispiel der Notiz zur Kalenderwoche W46, wie im Bild oben:
- übergeordnet: zum Monat November, zum 4. Quartal, zum Jahr 2022
- untergeordnet: zu jedem einzelnen Tag der Woche
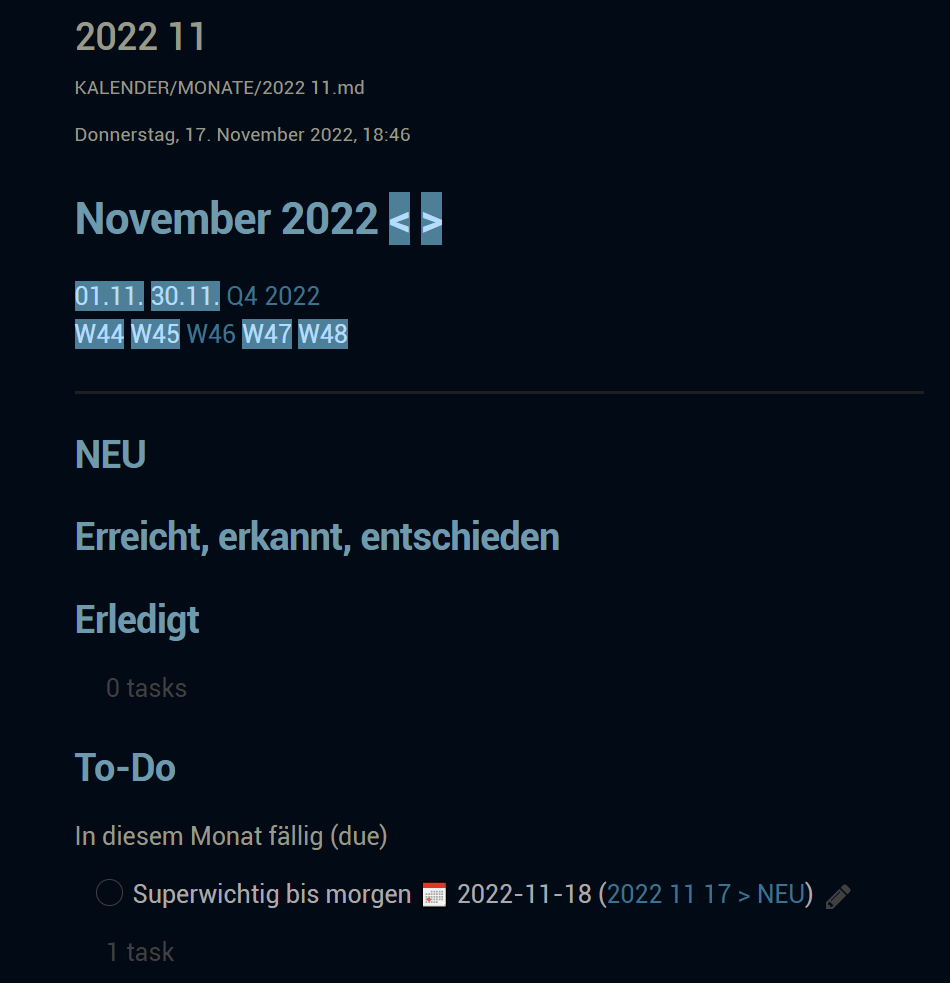
Von Monat zu Monat
Klicken wir eine Ebene höher, von Woche 46 zum Monat November.

Die Monatsnotiz unterscheidet sich tatsächlich nur durch die Links, im Kopfbereich, unterhalb der Überschrift.
Der "Body" aller Kalendernotizen ist in folgende Abschnitte gegliedert:
- NEU
- Erreicht, erkannt, entschieden
- Erledigt
- To-Do
- fällig
- geplant
- Routine
- Nicht erledigt
- Ohne Datum
Du kannst jeden Abschnitt aus- oder einklappen, wenn du auf den Pfeil vor der Überschrift klickst.
Die ersten beiden Abschnitte sind komplett leer. Hier kannst du eintragen, was immer dir wichtig ist, an diesem Tag / Woche / Monat / Quartal / Jahr.
Unter NEU trage ich oft neue Aufgaben und Ideen ein, die später fällig oder noch einzuplanen sind.
Unter Erreicht, erkannt, entschieden führe ich eine Art Tagebuch.
Hier halte ich meine persönlichen Errungenschaften fest: Meilensteine, Hochs und Tiefs, wegweisende Entscheidungen … du ahnst es, sagen wir: das ist mein Journaling 🙂
Beide Abschnitte kannst du ändern, löschen oder durch weitere ergänzen, nach Belieben. Die Funktionalität der Kalendernotizen, der automatischen Verlinkung und der To-Do-Listen ändert sich dadurch nicht.
Ab "Erledigt" und "To-Do" ist dagegen Vorsicht geboten.
In diesen Abschnitten ist in den Templates die passende Abfrage definiert. Wenn du die änderst …
Von Quartal zu Quartal
Eine Ebene höher landen wir beim Quartal, im Beispiel vom November beim 4. Quartal 2022.

Von hier aus nach oben geht es nur noch zum Jahr, hier: 2022.
Aber nach unten geht es entweder zu einem der drei Monate eines Quartals oder zu jeder einzelnen Kalenderwoche eines Quartals.
Der Rest kommt dir bekannt vor. Er unterscheidet sich nicht vom Aufbau der Tages-, Wochen- und Monatsansicht.
In der To-Do-Liste ist eine Aufgabe bereits eingetragen, als Beispiel.
- Die Aufgabe "Superwichtig bis morgen" habe ich in der Kalendernotiz zum 17.11.2022 definiert
- Per Tasks-Plugin, mit dem Tastenkürzel
Strg T - das Formular ausgefüllt
- mit Fällig-Datum am darauf folgenden Tag, dem 18.11.2022
So wie ich den Aufbau der Kalender-Templates beschrieben habe, wird es dich nicht wundern, dass diese Aufgabe immer wieder auftaucht, in den verschiedenen Notizen zu Tag, Woche, Monat, Quartal und Jahr.
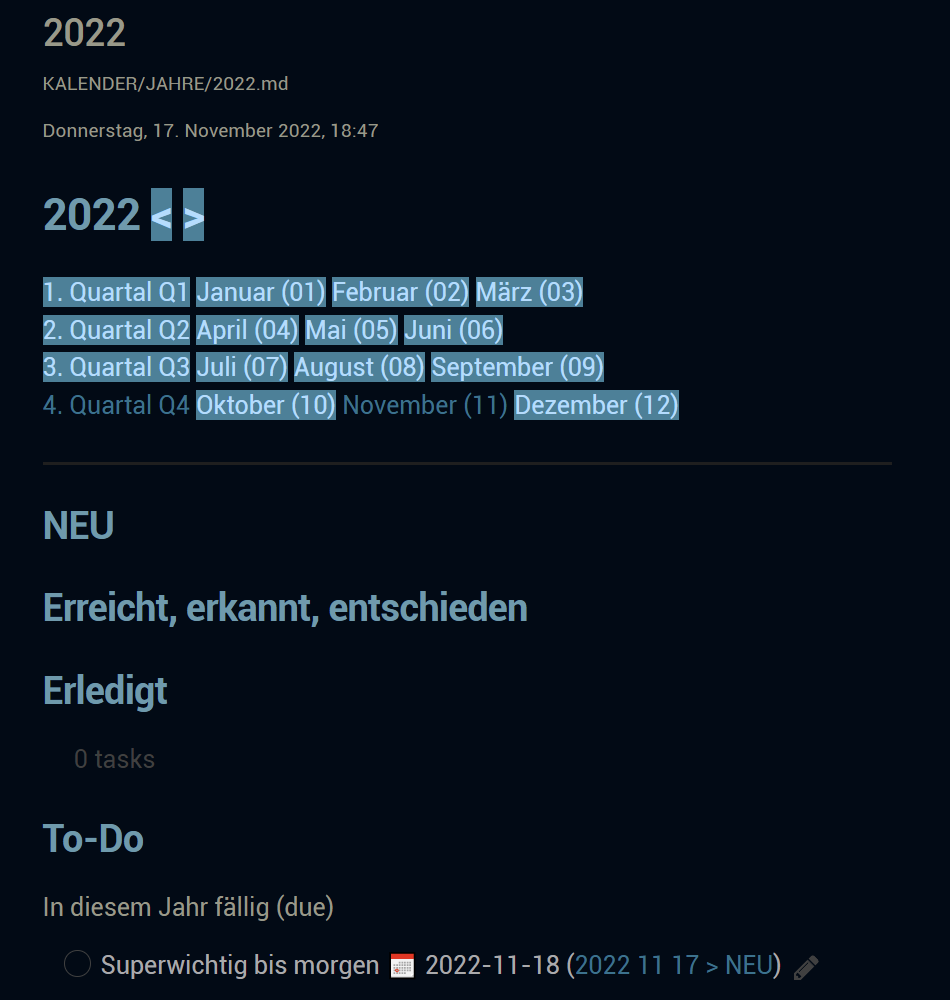
Von Jahr zu Jahr
Noch eine Ebene höher, in der Notiz zu einem bestimmten Kalenderjahr, hier: 2022, tauchen in den Listen dann alle Aufgaben des Jahres auf. Gegliedert in dieselbe Struktur wie auf den untergeordneten Ebenen.

Wie im Bild oben gezeigt, gibt es wieder die Links zum Vor- und Folgejahr, und die Links zu den untergeordneten 12 Monaten.
Im gezeigten Beispiel werden die Links zum 4. Quartal Q4 und zum November (11) anders dargestellt, als die sonstigen Links.
Was hat es damit auf sich?
Alle diese Kalender-Links sind für Obsidian interne Links, die auf Notizdateien im aktuellen Vault verweisen, deinem Obsidian Datenordner. Die behandelt Obsidian anders als externe Links (das sind die mit einer URL ins Internet).
Wenn die Zieldatei existiert, öffnet Obsidian diese Notiz und wechselt die Ansicht.
Wenn sie nicht existiert, erzeugt Obsidian eine Notiz mit diesem Dateinamen. Wenn vorhanden und so eingestellt, kommt dabei das passende Template zum Einsatz. Und Obsidian wechselt zur neuen Notiz, dem Ergebnis des Templates.
Abweichend von vielen Themes ist mir wichtig, auf einen Blick zu sehen, welche Dateien schon existieren, welche nicht. Das habe ich in einem CSS-Snippet so eingestellt.
Im Beispiel oben erkennst du also, dass auf 4. Quartal (Q4) und November (11) zu bereits existierenden Notizen führen. Alle anderen Links werden anders dargestellt, weil die Notizen dazu noch nicht existieren.
Alles ist erst mal nur eine Notiz
Bis hierher habe ich beschrieben, was ich unter Kalender-Links verstehe, mit integrierten To-Do-Listen, die sich automatisch an die jeweilige Sicht auf den Kalender anpassen. Je nachdem, wie viel Erfahrung du schon hast, mit Obsidian und den angesprochenen Plugins, möchtest du vielleicht jetzt schon mal gleich zum Ende dieses Posts springen, den Vault herunterladen und selbst ausprobieren.
Für alle anderen geht es hier weiter mit mehr Details zur Frage:
Wie funktioniert das Ganze?
Wie es sich für eine Notiz-App wie Obsidian gehört, ist alles erst mal eine Notiz. Auch ein Eintrag im Kalender. Zu
- jedem Kalendertag,
- jeder Kalenderwoche
- jedem Kalendermonat
- jedem Kalenderquartal
- jedem Kalenderjahr
kann eine Notiz angelegt werden.
Für diese 5 Kategorien kannst du dir Templates (Vorlagen) anlegen, um z.B. alle deine Kalendernotizen nach deinen Vorstellungen zu gliedern. Das heisst, du legst z.B. Überschriften an, und Checklisten und dergleichen.
Sortiert in Ordner
Du könntest alle diese Kalendernotizen in einem gemeinsamen Ordner ablegen. Macht für 365 Tage, 52 Wochen, 12 Monate, 4 Quartale und eine Jahresnotiz 434 Notizen pro Jahr. Könnte unübersichtlich werden.
Ich habe es so gelöst: einen Ordner KALENDER mit den Unterordnern
- TAGE
- WOCHEN
- MONATE
- QUARTALE
- JAHRE
Diese Ordnung erleichtert auch die Einstellung der verwendeten Plugins.
Die Grossbuchstaben sind eine Macke von mir persönlich. Ich mag es einfach, wenn ich sofort sehe: Au! DAS issen Ordner! 🙂
To-Do-Listen in Obsidian
Obsidian basiert auf blanken Textdateien im Markdown-Format. Und Markdown beinhaltet ein Format für eine besondere Form von Textzeile:
- [ ] Irgendwas
Bedeutet: Eine Textzeile, die mit der Zeichenfolge beginnt:
- Bindestrich
- Leerzeichen
- eckige Klammer auf
- Leerzeichen
- eckige Klammer zu
- Leerzeichen
die bezeichnet
- einen Punkt einer Checkliste (Checkpunkt)
- beziehungsweise eine Aufgabe (Task oder To-Do)
Beides ist schon vorbereitet zum Abhaken.
Dazu ersetzt man einfach das Leerzeichen zwischen den eckigen Klammern durch irgendein anderes Zeichen, meistens ein "x".
Damit ist der Punkt / die Aufgabe / das To-Do "abgehakt" als
erledigt / geprüft / genehmigt / OK
In Obsidian – je nachdem, welches Theme aktiv ist – wird im Live-Preview- und im Lesemodus dieser "Haken" meistens als grünes Icon dargestellt.
Eine To-Do-Liste ist in Obsidian also ganz einfach als Checkliste darstellbar:
- [ ] Tu dieses
- [ ] Dann jenes
- [ ] Und wenn du damit fertig bist, dann: ...
Einige Obsidian-Plugins bauen darauf auf, z.B.
- Dataview
- Tasks
- Checklist
- Projects
- Kanban
- Cardboard
Meine Lösung für To-Do-Listen mit Kalender-Links basiert auf Dataview und Tasks. Dazu später mehr.
Was nicht heisst, dass die anderen genannten Plugins nicht parallel oder zusätzlich zum Einsatz kommen könnten.
Nur eben, zur Zeit, ist das nicht der Fall.
Tasks
Die Markdown-Checkpunkte oder -Tasks haben einen entscheidenden Vorteil: sie können in jeder beliebigen Notiz (-datei) gesetzt werden. Es braucht also
keine spezielle To-Do-Notiz oder To-Do-Listen-Notiz
Was immer dir an Aufgaben einfällt
- schreib sie einfach in irgendeine Notiz
- im oben beschriebenen Markdown-Zeilenformat
- irgendwo im Obsidian-Vault
und überlass es Obsidian, danach zu suchen.
Das Plugin Dataview z.B. kann alle Notizen in deinem aktuellen Obsidian-Ordner (Vault) nach solchen "Task"-Zeilen durchforsten. Wenn du sie zusätzlich zur Aufgabenbeschreibung "Irgendwas" auch mit einem
- Fällig-Datum (due date)
- Geplant-Datum (scheduled date) oder
- Start-Datum (start date)
versiehst, kannst du Dataview z.B. alle Aufgaben auflisten lassen, die zum heutigen Datum fällig sind (wir kommen darauf noch im Detail zurück).
Das Plugin Obsidian-Tasks kann das auch, gibt dir aber zusätzlich die Möglichkeit
- Aufgaben als wiederkehrend zu definieren (recurring)
Ausserdem erleichtert Obsidian-Tasks
- die Eingabe / Definition / Datierung / Änderung einer Aufgabe per Formular und Tastenkürzel (Hotkey)
- die Abfrage einer bestimmten Liste, z.B. alle Aufgaben, die diese Woche geplant sind, in halbwegs "natürlichen" Worten
Beides kannst du auch direkt im Text und in Dataview erledigen. Aber vor allem Dataview fühlt sich mehr wie Programmieren an, was nicht unbedingt jeder / jedem liegt.
Templates
Apropos Programmieren (oder: Coden 🙂 ) – jetzt kommen wir zum etwas komplizierteren Teil, den Templates.
Wir brauchen 5 Templates, für jeden KALENDER-Ordner eines.
Aber nicht erschrecken, im Grunde ist es ein einziges Template, das wir für Tag, Woche, Monat, Quartal, Jahr ein bisschen anpassen. Dazu gleich im Detail.
Zunächst:
Was sind Templates?
Ich weiss nicht, was Wikipedia dazu sagt. Ich sag’s mal so: unter
Templates (wörtlich übersetzt: Schablonen)
versteht man
- entweder Vorlagen, Muster, Schablonen für Inhalte und deren Formatierung
- oder Makros (Programme, Skripte) für automatische Abläufe
Unter Vorlagen fallen z.B. Textbausteine für
- Codeblocks
- Tabellen
- Checklisten
- Gliederungen
- Standardnotizen
- speziell in Obsidian: Frontmatter (YAML)
- speziell mit Dataview: Inline-Felder
Unter Makros fallen z.B.
- das automatische Einfügen des Erstellungsdatums (Uhrzeit)
- das automatische Aktualisieren des Änderungsdatums (Uhrzeit)
Für Obsidian kenne ich derzeit zwei Plugins, die solche Vorlagen oder Makros ermöglichen:
- TemplateS, eines der Core Plugins für Obsidian
- TemplateR, eines der Community Plugins für Obsidian
Mit TemplateS kann man so was wie Datum, Uhrzeit Stempel machen. Aber nicht viel mehr.
Mit TemplateR kann man sich dagegen fast ein neues Obsidian bauen. Je nachdem, wie gut man mit JavaScript drauf ist 🙂
Ich habe TemplateS nur kurz ausprobiert. Stattdessen habe ich von Anfang an auf TemplateR gesetzt. Es ist wie Dataview eines der Plugins, die Obsidian erst richtig zu Obsidian machen, meiner Meinung nach.
Wenn dich interessiert, was du mit Templater sonst so alles anstellen kannst, ausser meine Lösung für To-Do-Kalender-Links nachzubauen, empfehle ich dir das Video von Nicole van der Hoeven (Link am Ende des Artikels).
Kalender-Templates für Obsidian
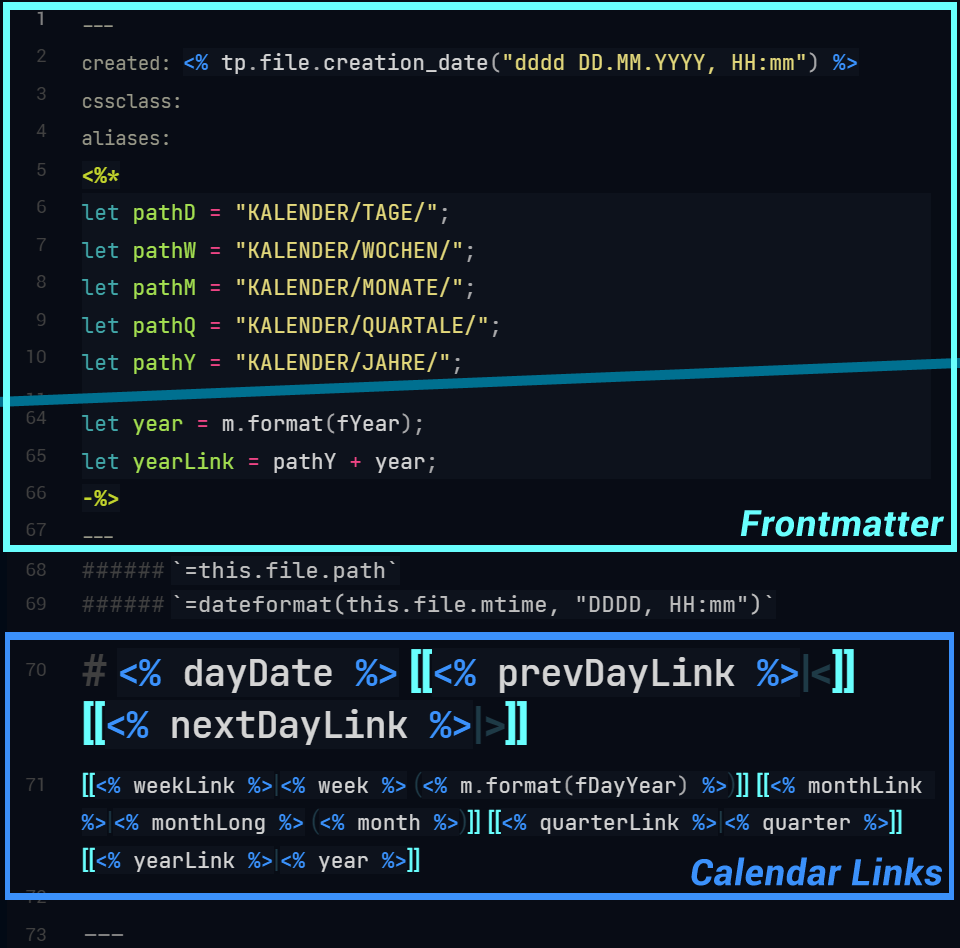
Meine fünf Kalender-Templates sind nach demselben Schema aufgebaut. Wenn man weiss, worauf man achten muss, erkennt man dieses Schema auch schnell. Obwohl es beim ersten Blick – zugegeben – eher nach einem Dschungel aussieht 🙂

Der Block von Zeile 1 bis Zeile 67 wird auch als Frontmatter bezeichnet, auf Deutsch, eine Art Vorspann.
Dieser Block beginnt und endet mit jeweils drei Bindestrichen und muss ganz am Anfang eines Templates stehen (oder allgemein: einer Obsidian-Notizdatei).
Zeile 2 bis 4 sind Felder im YAML-Format:
Feldname: Feldwert
In den Kalender-Templates wird aktuell nur die erste Zeile ausgefüllt. Das Feld created erhält automatisch das Datum und die Uhrzeit des Zeitpunkts, zu dem die Datei erstellt wurde.
An der Zeichenfolge <% erkennt man, dass das Plugin Templater aktiv werden soll. Mit der Zeichenfolge %> wird das Templater-Kommando beendet.
In Zeile 2 des Kalender-Templates wird Templater beauftragt, Datum und Uhrzeit einzufügen, im angegebenen Format, z.B.
Donnerstag, 17. November 2022
Auf die 3 YAML-Zeilen folgt ein weiterer Block für Templater, diesmal eingebettet in die "Klammern"
<%*
bis
-%>
Das Sternchen, einleitend, gibt Templater auf den Weg, dass alles, was folgt, als JavaScript zu betrachten ist.
Das Minus-Zeichen am Ende signalisiert dem Templater-Plugin, dass der ganze Block wieder verschwinden kann, nachdem er abgearbeitet wurde. Sonst bleiben im Ergebnis entsprechend viele Leerzeilen stehen.
Mehr Details zum JavaScript lasse ich an dieser Stelle mal weg.
Nur so viel:
In den ersten Abschnitten des JavaScript-Blocks werden die Datumsformate definiert. Dieser Teil ist in allen 5 Kalender-Templates identisch.
Vordefiniert sind die in Deutschland üblichen Formate.
Für US-englische Datumsformate gibt es einen alternativen Download (Links am Ende des Artikels).
Wer andere Datumsformate bevorzugt, kann sie hier einstellen (Link zur moment.js Dokumentation auch am Ende des Artikels).
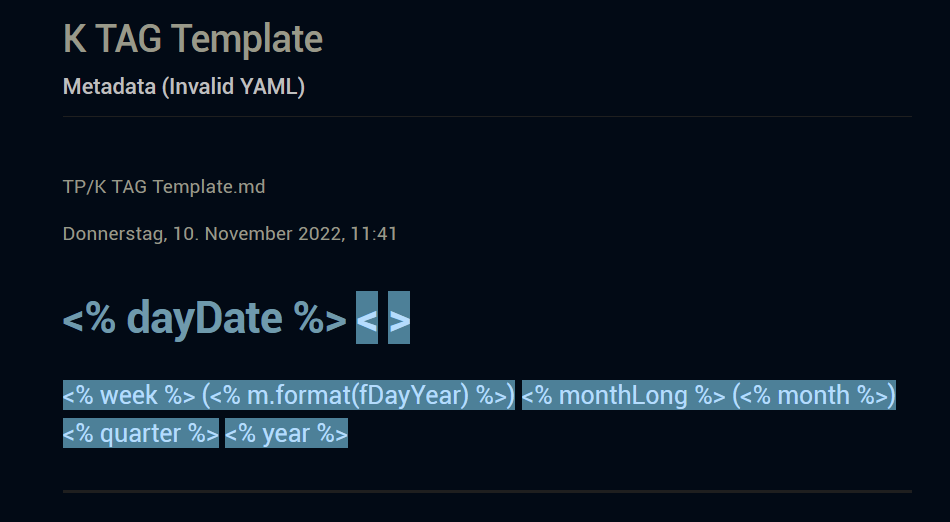
Kalender TAG Template
Mit dem "Hotkey" Strg E wechseln wir von der Edit– zur Live-Preview-Ansicht. Und auf einmal sieht das Template richtig aufgeräumt aus!

Die ersten Zeilen in – sagen wir: beige bis dunkelweiss – erscheinen
- der Dateiname, hier: K TAG Template
- eine Fehlermeldung, hier: Metadata (Invalid YAML)
- der Pfad und der vollständige Name der Notizdatei
- hier:
TP/K TAG Template.md - und Datum, Uhrzeit der letzten Änderung an dieser Datei
- hier:
Donnerstag, 10. November 2022, 11:41
Darauf folgen Zeilen in – sagen wir: blass blau grün – mit
- der Überschrift, hier: <% dayDate %> < >
- und den internen Links zur Kalenderwoche, zum Kalendermonat, Quartal und Jahr (inklusive Nummer des Tages im Jahr)
Die Fehlermeldung musst du ignorieren. Sie taucht nur bei den Templates auf, in der Live-Preview-Ansicht. Wird das Template später auf Notizen angewendet, ist alles in bester Ordnung.
Für den Pfad und das Änderungsdatum ist das Plugin Dataview zuständig.
Warum nicht Templater … führt hier einfach zuuu weit 🙂
Kalender WOCHE Template
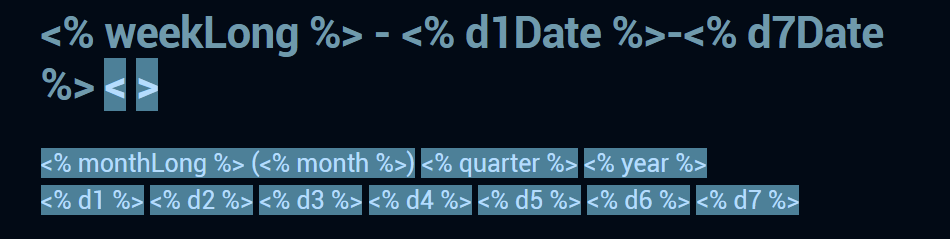
Beim nächsten Template erspare ich dir die einleitenden Worte und beschränke mich auf die Überschrift und die Links.

An den <% … %> Klammern erkennst du wieder, dass Templater engagiert ist. Wenn es nur ein einziges Wort ist, zwischen den Klammern, dann ist es eine Variable, deren Wert an dieser Stelle ausgegeben wird.
Berechnet werden all diese Variablen zuvor im JavaScript-Block, siehe oben.
Kalender MONAT Template
Ab dem nächsten Kalender-Template für Monate habe ich den Link-Teil weiter reduziert.

Die Variable, die in der letzten Zeile ausgegeben wird,
<% monthWeekLinks %>
enthält gleich eine ganze Liste von Werten, die zuvor im JavaScript-Block zusammengestellt wird.
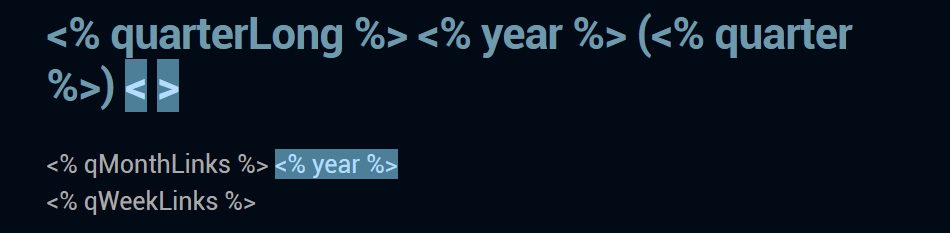
Kalender QUARTAL Template
Das nächste Kalender-Template für Quartale folgt denselben Prinzipien wie bisher. Nur dass es für Quartale im JavaScript-Block noch ein paar Zeilen zusätzlich bedarf, um zu den passenden Links auf Monate und Kalenderwochen zu kommen.

Das geübte Auge erkennt im Bild oben, die Variablen
<% qMonthLinks %> und
<% qWeekLinks %>
unterscheiden sich irgendwie von der Variablen
<% year %>
Offenbar erkennt Obsidian in <% year %>, dass diese Variable einen internen Link enthält.
Die beiden anderen Variablen werden von JavaScript zusammengestellt. Hier "erkennt" Obsidian erst mal nur eine Liste bzw. einen Text.
Aber! Das kann uns Anwender:innen schliesslich herzlich EGAL sein 🙂
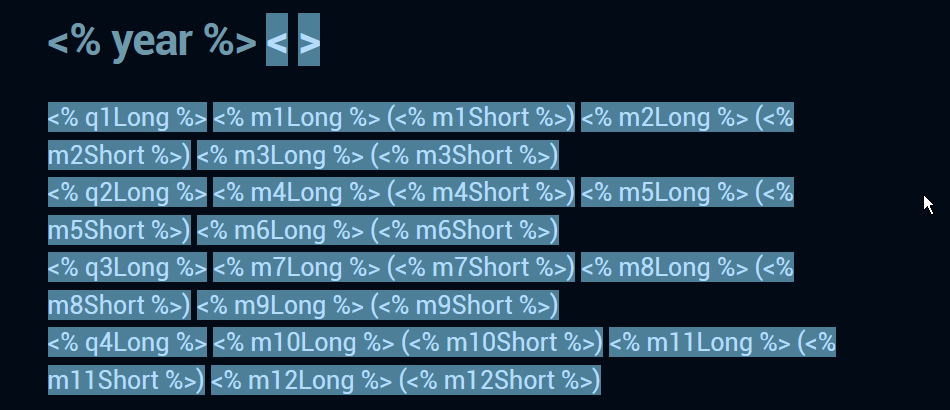
Kalender JAHR Template
Kommen wir zum letzten Kalender-Template, zuständig für Jahresnotizen.

Hier habe ich mir – zugegeben – keine grosse Mühe gegeben, Links zusammenzufassen. Sie stehen einfach alle da, wie sie aus JavaScript herauspurzeln.
Demnächst: Aufgaben- und Projektmanagement mit Obsidian
Es ist mal wieder so weit. Ich kann kürzen und komprimieren, wie ich will. Es passt einfach nicht alles in einen Post.
Deshalb folgt in den nächsten Tagen Teil 2, speziell zum Aufgaben- und Projektmanagement mit Obsidian.
Ich denke, in diesem ersten Teil ist klar geworden,
- was mein kleiner Vault kann
- wie er sich anfühlt und
- wie er aufgebaut ist
Genug Anreiz hoffentlich, um gleich im letzten Kapitel den Download-Link zu bemühen und das Ganze selbst auszuprobieren.
Downloads
Beide Versionen können leicht in andere Sprachen übersetzt werden. Auch die Datumsformate können einfach angepasst werden.
Zu jeder Version gibt es eine ReadMe-Datei, die beschreibt, wie der Vault zu installieren / mit der Obsidian-App zu öffnen ist.
Alle enthaltenen Dateien können schon auf der GitHub-Seite eingesehen und bei Bedarf auch einzeln heruntergeladen werden.
Weiterführende Links
- Obsidian Core Plugin TemplateS
- Obsidian Community Plugin TemplateR
- 5 Dinge, die Obsidian TemplateR kann, die TemplateS nicht kann – 5 Things the Obsidian Templater Plugin Can Do That Templates Can’t | Nicole van der Hoeven
- Für Obsidian Templater: Datum- / Zeit- / Kalenderformate in JavaScript: Moment.js | Docs
Mehr zur Notiz-App Obsidian
Hier auf generateCLICKS gibt’s noch mehr zu lesen, über die wunderbare Notiz-App Obsidian (Obsidian.md):