
Google Fonts lokal zu hosten, auf der Platte des eigenen Webservers, ist eine richtig gute Idee. So gut, dass PageSpeed Insights ganz grün wird, wie in diesem Beitrag gezeigt: Google Fonts lokal installieren
Aber:
Das geht noch besser.
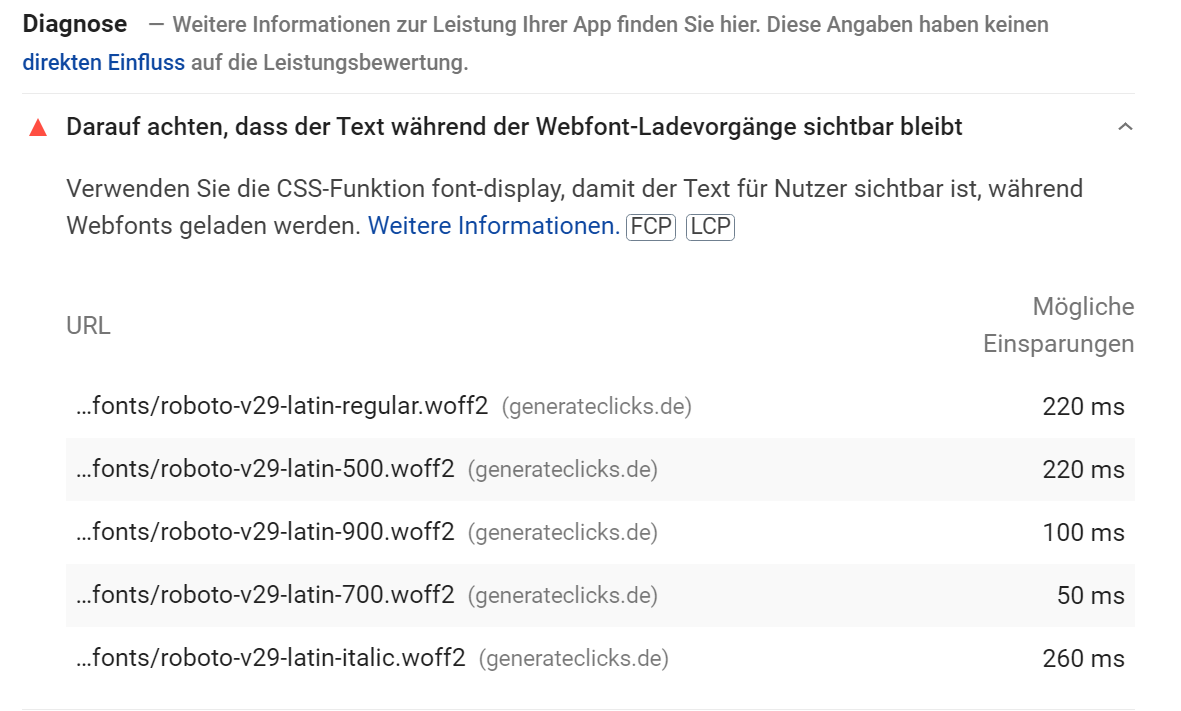
Zunächst zur Diagnose, wie sie PageSpeed Insights ausgibt:

So weit so schlecht.
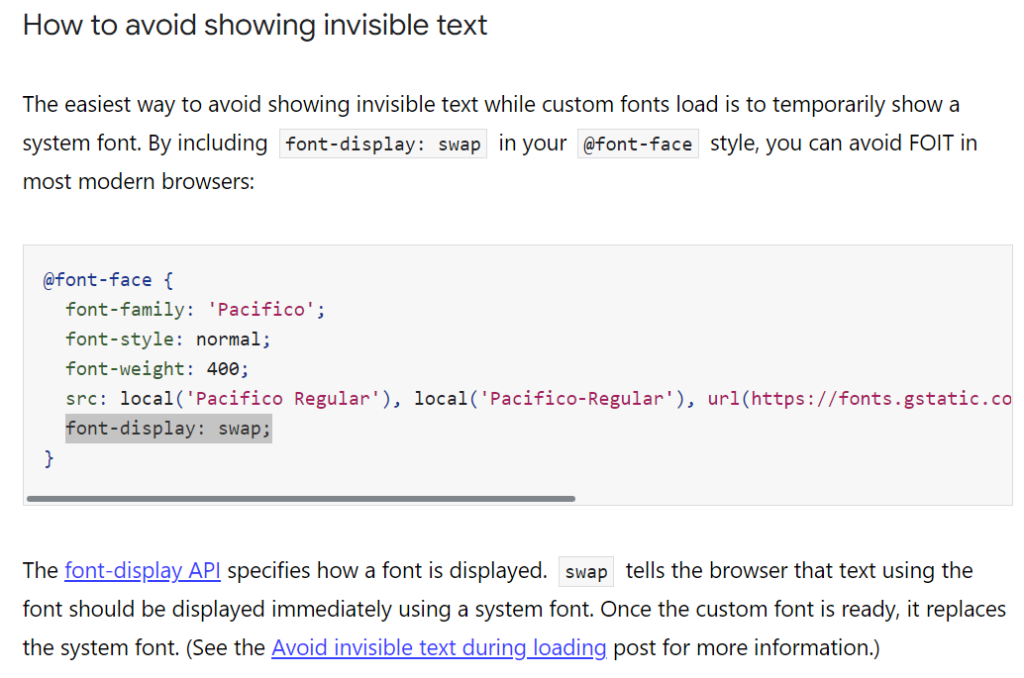
Aber Google ist so hilfreich und nett, über weitere Informationen die problemlösende Therapie gleich mitzuliefern:

Wir ergänzen einfach alle @font-face { } Statements im CSS um die Zeile
font-display: swap;
Damit sagen wir dem Browser des Benutzenden, den Text mit diesem lokalen Google Font bitte erst mal mit einem System-Font anzeigen.
Dann steht da nämlich schon mal was. Auf dem Schirm des Benutzenden.
Und wenn die Google Font-Dateien dann geladen sind, ready to go, dann bitteschön gegen die "richtigen" Fonts austauschen (englisch: swap).
Unter uns: der Benutzer und die Benutzerin bekommen davon normalerweise nichts mit. Aber PageSpeed goutiert das sehr wohl und gibt uns prompt einen noch besseren Score.

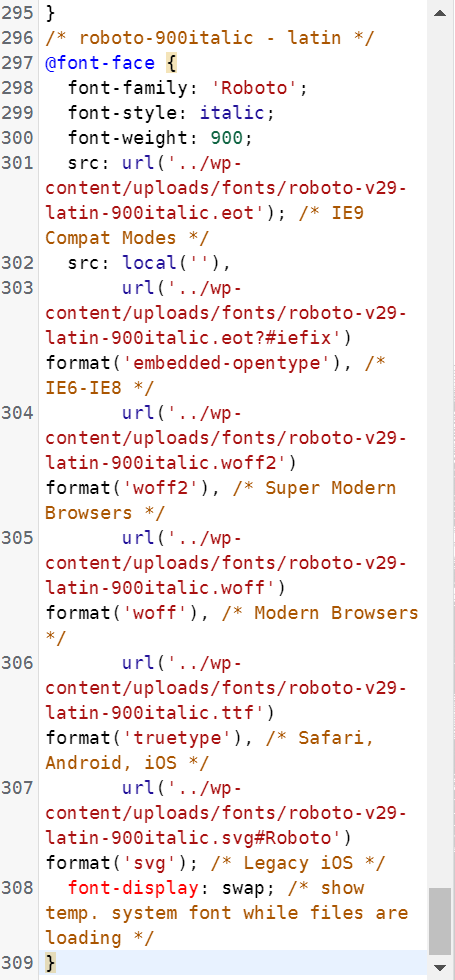
Wer das zusätzliche CSS für lokale Google Fonts noch als Textdatei auf der Platte hat, kann die zusätzliche Zeile mal eben schnell einfügen.
Am besten als neue letzte Zeile jedes @font-face { … } Statements.
Anschliessend, wie üblich:
[strg] a für alles auswählen
[strg] c für kopieren
Ins WordPress Backend wechseln
> Customizer > Zusätzliches CSS
Dort
[strg] v für einfügen
So, dass der bisherige Text überschrieben wird.

Die Bezeichnung font-display scheint dem Customizer noch fremd zu sein. Jedenfalls lässt er sie knallrot aufleuchten wie einen Fehler.
Macht aber nichts.
Ruhig veröffentlichen.
Alle Caches, sofern vorhanden, auffrischen.
Noch mal PageSpeed aufrufen.
Et: voilà! 🙂