
Wer Websites baut, muss Soziale Medien integrieren.
Die Frage ist nur:
- Welche nimmst du?
- Was hast du davon?
- Wie machst du’s am besten?
Jede Website ist ein soziales Medium
Das Internet hat das Teilen (Sharing) neu erfunden.
Ursprünglich als gigantischer Hypertext, basierend auf der genialen Idee von Hyperlinks. Unterstrichene Wörter verknüpfen eine Publikation mit einer anderen, die wieder mit anderen usw. usf. Bis alle Publikationen weltweit miteinander verwoben sind. Eben dieses: World Wide Web.
Irgendwann wurde die Version 2.0 ausgerufen.
Seitdem dürfen die Benutzer und Benutzerinnen mitmachen.
Und das tun sie.
Sie kommentieren, generieren, diskutieren, gruppieren, lieben, hassen, verbünden sich … in unfassbaren Dimensionen und allen erdenklichen Spielarten. Und für alles und jede/n gibt es Plattformen, die sich besonders gut zum Teilen von … eignet.
Ja. Nein.
Muss man nicht alles gut finden, was auf diesen sozialen Spielplätzen so abgeht und dort – bis in die Unendlichkeit – dokumentiert bleibt.
Auf der anderen Seite: Welchen Sinn hat es, eine Website ins Netz zu stellen und diese nicht maximal zu vernetzen? Dann vielleicht doch lieber ins Tagebuch kritzeln oder ein Bild malen?
Nur für dich, mit der totalen Kontrolle? 🙂
Was ist ein Social Media Button?
Für dieses Keyword gewinne ich bei Google kein Featured Snippet mehr. Bleibt also unter uns. Ich verspreche, ich mach’s kurz.
Ein Social Media Button ist eine Schaltfläche am Bildschirm, wie andere auch.
Wer mit dem Finger drauftappt oder mit der Maus draufklickt, ruft eine neue Seite auf, die von einer Social Media Plattform wie Facebook, Youtube, Linkedin usw. kontrolliert wird. Die aktuelle Website verliert die Kontrolle. Die aufgerufene Website kann mit dem Klick machen, was sie will.
Im Idealfall ist das für alle Beteiligten eine Win-Win-Win-Situation und alle haben genau das davon, was sie erreichen wollen.
Interessant wird es in den Fällen, in denen das nicht klappt. Aber dazu gleich …
Like vs. Follow vs. Share Buttons
Bei einigen Social Media Buttons geht es um das Feedback vom Publikum:
- gefällt mir, z.B. Facebook Like Button
- gefällt mir / gefällt mir nicht, z.B. Youtube Thumb Up / Thumb Down
- aufwerten / abwerten, z.B. Reddit, Upvote / Downvote
Bei anderen geht es um das Verbunden-Bleiben mit einem Programm, Kanal oder Benutzerprofil:
- folgen (follow) z.B. auf Facebook, Instagram
- abonnieren (subscribe) z.B. auf Youtube
Für die eigene Website die wichtigste Variante sind wahrscheinlich die Buttons zum Teilen (Sharing) von Artikeln, Seiten, Beiträgen (Posts).
Jedes Netzwerk, jede Social Media Plattform hat dafür eigene Varianten und Regeln entwickelt. Fast alle unterstützen mindestens das Folgen von Profilen und das Teilen von Inhalten. Die Plattformen machen es Website-Betreibern ausserdem sehr leicht, die Buttons auf der eigenen Website zu installieren.
In unterschiedlicher Form:
- als statisches HTML-Snippet mit einem Image-Link
- oder als dynamisches Javascript-Snippet
Und weil Javascript nicht ganz so einfach zum Einbauen ist, wird oft gleich ein Plugin angeboten, dass den Einbau per Installation und Aktivierung erledigt.
Und schon ist man mitten im Dschungel.
Genauso wie es riesige Icon-Sammlungen für Social Media Buttons gibt, kostenfrei oder kostenpflichtig, gibt es eine Unzahl von Dritten, die einem das endgültige, allumfassende Social Media Plugin ans Herz legen. Vor allem für WordPress, aber auch für so gut wie jedes andere Content Management System (CMS).
Damit nicht genug.
Um allen tatsächlichen und vermeintlichen Rechtsproblemen aus dem Weg zu gehen, gibt es noch eine Ladung von noch mehr Widgets und Plugins, die angeblich rechtssicher sind.
Social Media Plugins: kommt drauf an
Wenn du es dir wirklich super-einfach machen möchtest, mit Social-Follow- und Social-Share-Buttons auf deiner Website, ohne dass du selbst Hand an HTML und CSS legen musst, empfehle ich dir Shariff, für WordPress das Plugin dafür:
Diese Lösung geht auf eine Idee von c’t zurück und verspricht glaubwürdig, Social Media Buttons DSGVO-konform in deine Website einzubinden (Datenschutz-Grundverordnung, s. Wikipedia).
Von allen anderen Social Media Widgets, Plugins usw. rate ich ab.
Weil du (in der Regel 🙂 ) nicht selbst durchschauen kannst
- was diese Skripte auf deiner Website anrichten
- wie sie es technisch umsetzen
- ob das der neueste Stand ist
- wie oft Updates dafür eintrudeln werden
- was die dann anrichten
- welche Fehler und Sicherheitslücken damit behoben
- welche Fehler neu gemacht werden
- welche Lücken erst mal offen bleiben
Ja. Dieses Risiko trägt man z.B. mit WordPress sowieso. Aber mit jedem Plugin, was dazu kommt, umso mehr.
Und jedes mal gilt es Nutzen und Risiko abzuwägen.
Übrigens nicht nur, was das Software, Urheber-, Lizenz- und Datenschutzrecht angeht, sondern auch den Performance-Nachteil, den jedes weitere Skript und Plugin mit sich bringt.
Meine Abwägung: ganz einfach
Follow und Share finde ich gut.
In genau den paar Netzwerken, die für mich relevant sind:
- Email: das älteste Soziale Medium, seit es Telefone gibt
- WhatsApp: weil damit einfach jede/r erreichbar ist
- Xing: weil es seit Jahren dazugehört, wie lange noch?
- Facebook: wobei ich mich seit Jahren frage, warum?
- Twitter: weil es das ist, was Facebook hätte werden können
- Linkedin: weil es der internationale Standard ist
- Instagram: aus Jux und Tollerei
- Youtube: aus echter Begeisterung
Wenn man das Grundrezept kennt, ist die Umsetzung schnell erledigt.
Weil es simple, externe Links sind, die erst losgehen, wenn das Benutzende draufklickt und anschliessend immer noch genug Zeit hat, noch mal zu überlegen, ob es will, was sich da auftut.
Kein Plugin. Keine Updates. Keine Probleme.
Es sei denn … aber dazu kommen wir gleich noch …
Das Grundrezept: HTML + CSS + SVG
Wie beschrieben: ein Social Media Button ist auch nur ein Link. In HTML, in der einfachsten Form:
<a href="URL">TEXT</a>Statt einem TEXT dürfen wir auch ein Bild verlinken (Image Link).
<a href="URL">
<img alt="ALT_TEXT" src="PFAD_ZUR_BILDDATEI">
</a>Um den Link später schön zu machen, per CSS, fügen wir einen passenden Namen als Selektor ein. So erhalten wir Zugriff auf die Klasse (class) von Elementen, für die dieselben Regeln gelten sollen. Hier: unsere Social Media Buttons.
<a href="URL" class="social-media-button">
<img alt="ALT_TEXT" src="PFAD_ZUR_BILDDATEI">
</a> Unter normalen Umständen sind solche Bilddateien im JPG- oder PNG-Format. In weiter optimierter Form auch als WebP oder AVIF.
All diese Formate basieren auf der Idee, die Bilder als Pixelraster darzustellen. Mit dem Effekt, dass so kodierte Bilder schlecht skalierbar sind. Wenn man sie vergrössert, wirken sie verschwommen oder gar "pixelig". Eben, weil das Raster immer gröber und die Pixel immer dicker werden 🙂
Die Alternative heisst: SVG, Scalable Vector Graphics, Skalierbare Vektorgrafik.
Egal wie klein, egal wie gross das Bild sein soll: das Raster passt immer, das SVG-kodierte Bild glänzt stets mit der besten Auflösung. Weil die Pixel dynamisch berechnet werden, aus Vektoren, die Linien, Kurven, Flächen usw. in mathematischen Formeln beschreiben.
Praktisch ist überdies: das SVG-Format gehört zu XML und kann deshalb als gewöhnlicher Text im HTML-Code stehen (inline, Inline-SVG).
Statt <img …> wird einfach der Tag <svg …> verwendet.
Hier ein vollständiges Beispiel für
- einen HTML-Link
- mit CSS-Klasse
- und URL für Xing und "Share"
- mit angefügter URL des aktuellen Posts
- und Title–Attribut (auf dem Desktop als Tooltip angezeigt)
Der SVG- statt IMG-Tag ist fett hervorgehoben.
<a class="gc-share-link" href="https://www.xing.com/app/user?op=share;url=<?php echo $gc_post_link; ?>&title=<?php echo $gc_post_title; ?>&mini=true" target="_blank" rel="nofollow" title="Diesen Beitrag auf Xing teilen">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24">
<path fill="#fff" d="M0 0v24h24v-24h-24zm4.915 15l2.744-4.825-1.846-3.162h3.292l1.83 3.152-2.744 4.835h-3.276zm12.304 5h-3.253l-3.55-6.445 5.381-9.555h3.289l-5.38 9.555 3.513 6.445z"/>
</svg>
</a>Und so sieht’s aus, ohne Link:
Das Beispiel stammt aus einem PHP-Snippet, mit den beiden Variablen $gc_post_link und $gc_post_title.
$gc_post_link enthält die URL des aktuellen Beitrags.
$gc_post_title enthält den Titel des aktuellen Beitrags.
Viel mehr PHP braucht es nicht.
Alles weitere findest du in den beiden hervorragenden Artikeln von Suraj Katwal auf wpLogOut. Vor allem auch viele weitere SVG Icons, Tipps und Tools, wie du bei Bedarf an weitere Follow- und Share-Links zu Social Media kommst, falls die üblichen Verdächtigen nicht ausreichen.
Die Links zu Surajs Artikeln findest du in den Quellen, unten, am Ende dieses Beitrags.
Die Luxus-Lösung z.B. mit GeneratePress
Wem das Kodieren von Hand zu umständlich ist, für HTML, CSS und SVG, wie oben beschrieben, der kann auch gleich zu einem "gescheiten" WordPress-Theme greifen, wie z.B. GeneratePress.
Dabei sind Icon-Buttons für Social Media Following und Sharing sicher kein Alleinstellungsmerkmal. Die meisten besseren Themes unterstützen das sehr ähnlich.
In jedem Fall ist es nützlich zu wissen, was hinter der Kulisse passiert, die der Gutenberg Block-Editor da vor einem aufbaut. Sollte irgendwas mit dem Editor nicht zu machen sein, ist ein HTML-Block schnell eingefügt und die Von-Hand-Methode reaktiviert, wie oben beschrieben.
Aber hier soll es ja um Luxus und Komfort gehen.
Dazu gehört meiner Meinung nach unbedingt auch eine "gescheite" Gutenberg-Erweiterung, z.B. in Form des Plugins GenerateBlocks.
Ähnliches leisten z.B. die Plugins Stackable oder Kadence Blocks.

Als praktisches Beispiel dient hier die globale "Fuss" im Layout von generateclicks.de (Footer).
Der ist als GeneratePress Elements Block realisiert.
Bestehend aus einigen Container-, Raster- und Buttons-Blöcken, s. Screenshot oben, die GenerateBlocks beisteuert.

Greifen wir uns doch einfach den ersten Social Button heraus und sehen zu, was daran alles einzustellen ist:
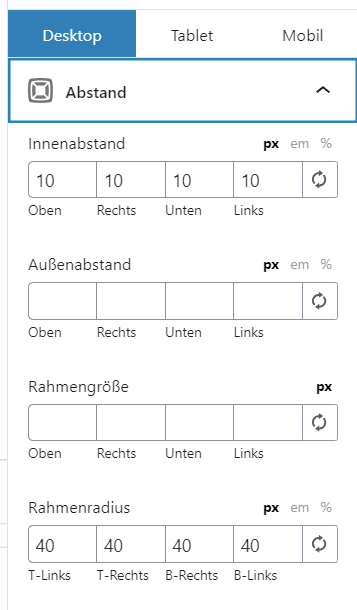
- Abstände (innen: Padding, aussen: Margin und Rahmen)
- Farben (Text, Hintergrund für "normal" und "on hover")
- Hintergrund-Verlauf
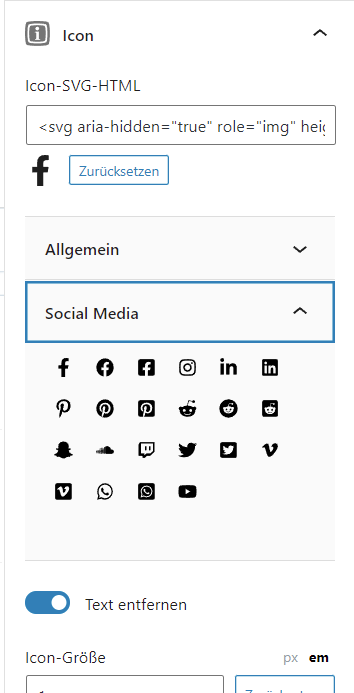
- Icon
- Erweitert
Das alles separat für unterschiedliche Bildschirmgrössen:
- Desktop (PC, Laptop, Notebook)
- Tablet (iPad und dergleichen)
- Mobil (Handy)

Das Ganze gliedert sich in 3 Ebenen, die über Tabs (Registerkarten) am oberen Rand erreichbar sind.
Darunter – wie üblich, zum Aufklappen – die Einstellungen im Detail.

Für mich manchmal immer noch etwas verwirrend: Die Einstellungen für die Rahmenstärke findet man unter "Rahmengröße".
Und die klappen zusammen mit den Einstellungen für Innenabstand (Padding), Aussenabstand (Margins) und Rahmenradius auf.
Da waren wohl die Aufklapper ausverkauft …

Unter dem Aufklapper "Icon" kommen wir dafür bündig zum Thema.
GeneratePress liefert bereits einen ganzen Satz von SVG-Icons mit. Untergliedert in die Rubriken Allgemein und Social Media. Und hier finden sich die beliebtesten Dienste und Plattformen zur Auswahl.
Wem das zu simpel ist, der kann in dem Textfeld Icon-SVG-HTML den Code für ein beliebig anderes Icon eingeben.

Social Media Buttons sind so verbreitet, dass das Icon allein genügt, finde ich.
Wer es aber hier ganz genau nehmen möchte, schiebt den Schalter Text entfernen zurück in die Ausgangsstellung, wie wir es von gewöhnlichen (Text-) Buttons gewohnt sind.

Und selbstredend lassen sich für unsere Social Icon Buttons auch alle Farben schön einstellen. Getrennt für die normale Darstellung und die mit darüber stehendem Mauszeiger (Hover, Bei Mauszeigerkontakt).

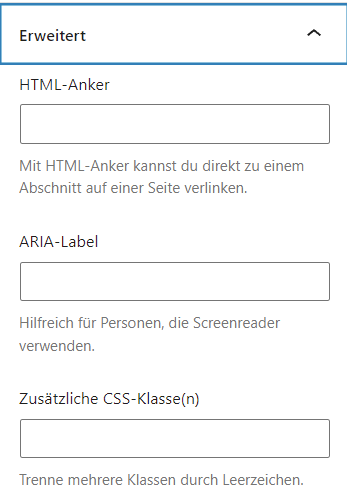
Unter Erweitert finden sich schliesslich noch Details zum HTML-Anker, ARIA-Label und zu zusätzlichen CSS-Klassen. Falls man dann doch wieder Lust bekommt auf
Design > Customizer > Zusätzliches CSS🙂
Rechtsfragen
Schon lange vor Erscheinen der DSGVO galt für alle, die eine Website ins öffentliche Internet stellen: Genaues weiss man kaum.
Klar ist, im Zusammenhang mit Social Media Icons und Social Media Buttons:
Die sozialen Plattformen und Netzwerke haben grundsätzlich alle üblichen Rechte an ihren Logos und Signets, z.B. in Form von Wort- und Bildmarken.
Einfach kopieren und für eigene Zwecke verwenden?
Ist nicht.
Nicht mal Nachbauen!
Wer also ganz, ganz sicher gehen möchte, dem bleibt wirklich nichts anderes übrig, als die von offizieller Seite, von den Plattformen selbst bereitgestellten Ressourcen zu verwenden, in Form der besagten Skripte und Plugins.
Mehr dazu im unten verlinkten AllFacebook-Artikel, was du wirklich nutzen darfst.
Auf der anderen Seite: wo kein Kläger …
Social Media Icons, Buttons und Links sind samt der dazugehörigen Logos nun wirklich massenhaft verbreitet. So lange du sie nicht missbräuchlich und irreführend verwendest, nutzen sie vor allem den Plattformen.
Oder kennst du einen Rechtstreit um ein Social Media Logo Icon, das anständig als Bild-Link zum Folgen und Teilen verwendet wird?
Ich finde: du hast schon alle Hände voll zu tun, dass all die Icons, Logos, Buttons und Links für dich einen greifbaren Nutzen entwickeln.
In diesem Sinne, Glückauf!
🙂
Quellen
AllFacebook: Das sind die Social-Media-Icons die du wirklich nutzen darfst
Kinsta: Was ist eine SVG-Datei (und wie lädst du SVGs in WordPress hoch)?
wplogout: How to Create Social Media Follow Buttons in GeneratePress without Plugin?
wplogout: How to Create Social Sharing Buttons in GeneratePress without Plugin?