Musst du mal ausprobier’n,
Deichkind, Richtig gutes Zeug (Wer sagt denn das?)
Richtig gutes Zeug! Richtig gut
Scheint ganz gut zu sein
Da musst du richtig lange suchen für
Richtig lange recherchieren
Gestern war zum Haare raufen. Die Aufklappboxen unter dem Content braucht doch kein Mensch. Komm, wir verschieben die jetzt alle mal nach rechts in die Seitenleiste (Sidebar).
Die erste Box, die ich anfasse, ist ausgerechnet die SEO-Box von SEOPress.
Schwupp!
Ist die SEO-Box rechts.
Huch!
Das ist aber klein.
Ja. Nee.
So doch nicht!
Und wie geht es zurück?
Keine Ahnung!
(Damit ging es los 🙂 )
Gutenberg Metablöcke: solche und solche
So viel ist jedem klar, der WordPress schon mal von hinten gesehen hat, das Backend. Und im Gutenberg Block-Editor gelandet ist.
Das Fenster ist in 3 Bereiche gegliedert:
- Den grossen Content-Bereich
- die Aufklappboxen (Akkordeons?) unterhalb und
- weitere Aufklappboxen rechts vom Content in der Seitenleiste (Sidebar)
Inzwischen habe ich gelernt, diese Aufklapper heissen offiziell Metaboxen (Metaboxes).
Und so lange man sie in Ruhe lässt, stehen
- rechts alle Default-Metaboxen, die WordPress kreiert, und
- unten alle sonstigen Metaboxen, die vom Theme oder von Plugins stammen.
Ich habe dazu mal was vorbereitet.
Grafisch.

Jede Metabox macht den Eindruck, man könne sie in alle Richtungen verschieben. Wenn man passend in die Titelzeile klickt, könnte man glatt glauben, es gilt Drag and Drop.
Übrigens: Wenn du schon hier bist, könnte dich dieses kleine, kostenlose Plugin interessieren. Heisst "Resizable Editor Sidebar". Damit kannst du im Gutenberg-Editor endlich die vertikale Grenze zur Seitenleiste beliebig verschieben, wie du es von 1.000 anderen Apps gewöhnt bist.
Aber zuerst noch mal kurz zurück zu den Metablöcken im Block-Editor:

Ich meine, das hat auch schon mal von links unten nach rechts geklappt.
Schaffe ich aktuell nicht mehr.
Was aber immer geht:
Du kannst die Reihenfolge der Boxen ändern, durch Drag and Drop.
Entweder in der Seitenleiste oder in dem Bereich unterhalb des Contents.

Und dann sind da noch diese Winkel. Sagen wir, angedeutete Pfeile.
Wer genau hinsieht, entdeckt Unterschiede:
- Es gibt Boxen mit einem einzigen Icon (Pfeil nach unten)
- Und Boxen mit drei Icons (nach oben, unten und ein Dreieck)

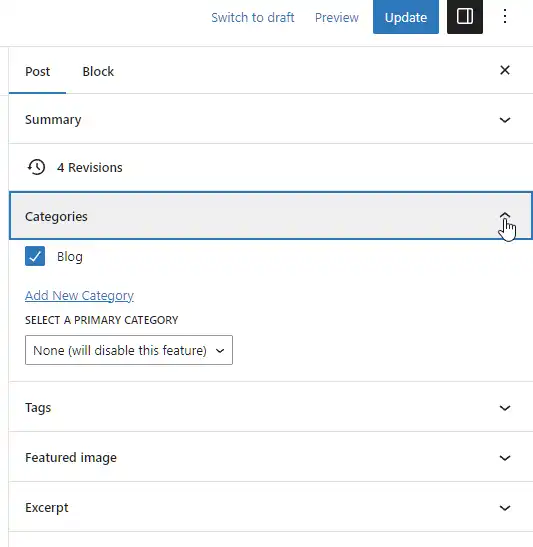
Boxen, die nur ein Icon haben, können auf- und wieder zugeklappt werden, z.B. die Metabox für Categories, s. Screenshots oben und unten.
Tatsächlich ist der angedeutete Pfeil nach unten hier nur dekorativ.
Statt genau darauf zu klicken, klappt es auch mit Klicks auf die Titelzeile der Box.

Und dasselbe Spiel zurück.
Wenn der Winkel (Pfeil) einer Box nach oben zeigt, kann man sie auch wieder schliessen, indem man auf das Icon klickt (oder sonstwo in die Titelzeile).

So weit so ziemlich selbst erklärend.
Kommen wir zum spannenderen Teil, dem Bereich unterhalb des Content Editors.

Hier finden sich ausschliesslich Metaboxen mit drei Icons.
Jedenfalls nach meinem bisherigen Stand der Forschung.
Hier dienen die Winkel (Pfeile) einzig der Verschiebung von Boxen. Verändern also die Reihenfolge der Boxen, von oben nach unten.
Findet man solche Boxen in der Seitenleiste rechts, funktioniert das genauso.
Es sei denn, es ist die erste oder die letzte Box!

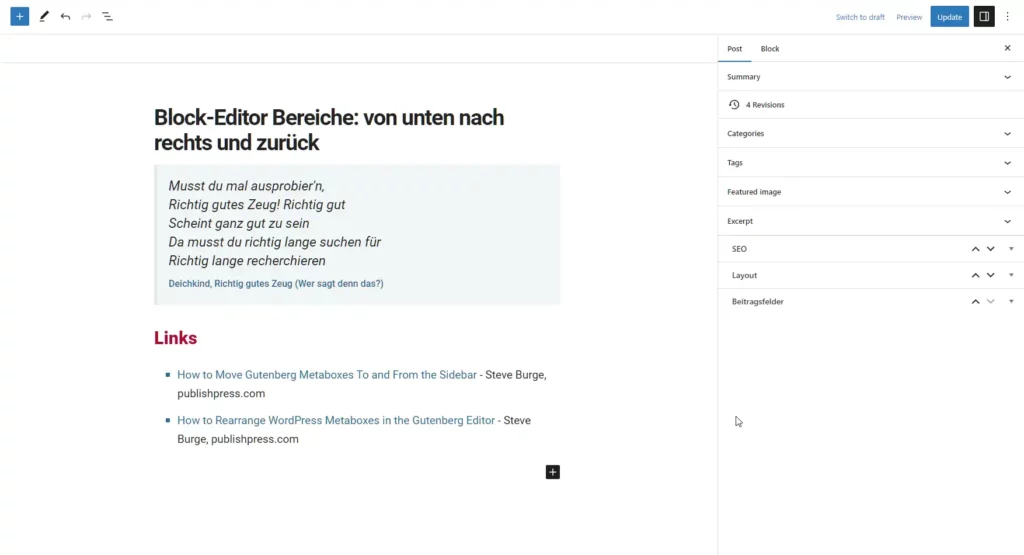
Im Bild oben ist zu sehen, dass plötzlich alle Metaboxen rechts in der Seitenleiste aufgereiht sind.
Wie geht das denn?
Ganz einfach! 🙂

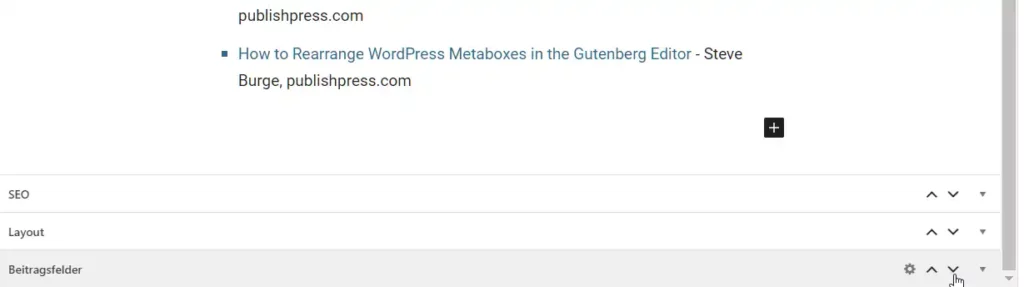
Du klickst immer
- auf den Winkel (Pfeil) nach unten
- in der Titelzeile der untersten Box
Und schwupp! springt diese Box nach rechts in die Seitenleiste.
Das wiederholst du so lange, bis es keine Metaboxen mehr gibt, unterhalb des Content-Editors. Wie im Bild oben gezeigt.

Und das funktioniert – selbstredend – auch rückwärts!
(Wenn du jetzt schon so weit bist, mit mir gemeinsam um alle Ecken herum zu denken)
Klar!
Du klickst einfach
- auf den Winkel (Pfeil) nach oben
- in der Titelleiste der obersten Metabox rechts
und Schwupp!
Springt diese Box nach links unten.
Und auch das kannst du so lange wiederholen, bis alle verschiebbaren Metaboxen unterhalb des Content-Editors gelandet sind.

Und irgendwann bist du fertig.
Und hoffentlich stolz darauf, dass du deine Metaboxen so sortiert hast, links und rechts, von oben nach unten, dass du wieder mit Freude an die Arbeit gehst, die du eigentlich erledigen sollst.
Wahrscheinlich dringend 🙂
Fazit für heute
Sagen wir es so: Ich bin froh, dass ich heute einen Schritt weiter gekommen bin, das User Interface des Gutenberg Block-Editors tiefer zu durchdringen und ich jetzt wenigstens grundsätzlich weiss, wie ich mir helfen kann, wenn die eine oder andere Box mal wieder nicht so klappt, wie mir das in den Kram passt, gerade.
Nach allen Regeln der UI / UX-Kunst, die mir so einfallen, müsste ich das Ganze für ziemlichen Murks halten.
Zumal, wie es mir eben wieder passiert ist, dir niemand eine Garantie dafür gibt, dass zwischendurch auch mal eine dieser Boxen flöten geht.
Einfach verschwindet.
Ist mir eben wieder passiert.
Mit der SEO-Box von SEOPress.
Drück mir die Daumen, dass ich sie wiederfinde!
Und lass uns gemeinsam hoffen, auf die nächsten WordPress-Updates. Auf dass sie endlich verstehen, wie enorm viel wichtiger es wäre, dass sie solchen Murks aus der Welt schaffen, als sagenhafte neue Features aufzupumpen, die erst mal wer? braucht?
Zum Beispiel, sagen wir: Full Site Editing (FSE).
Aber. Genug Rant für heute. Back to business!
Links
- How to Move Gutenberg Metaboxes To and From the Sidebar – Steve Burge, publishpress.com
- How to Rearrange WordPress Metaboxes in the Gutenberg Editor – Steve Burge, publishpress.com