
Und wieder mal steht der Umzug einer WordPress Website an. Diesmal denke ich daran, dass ich die Domain nicht zu früh verschiebe. Dann kann ich nämlich mit einem Plugin arbeiten. In der Regel mit WPvivid Backup. Die kostenlose Version genügt.
Falls dich interessiert, wie es ohne Plugin geht:
WordPress Website von Hand umziehen (OHNE Plugin)
Schritt 1: WPvivid Backup installieren und alle Daten vom Server sichern
Falls du das Plugin WPvivid Backup nicht schon ohnehin installiert hast, für regelmässige Backups aller Dateien und der WordPress-Datenbank, dann ist jetzt der richtige Zeitpunkt dafür.

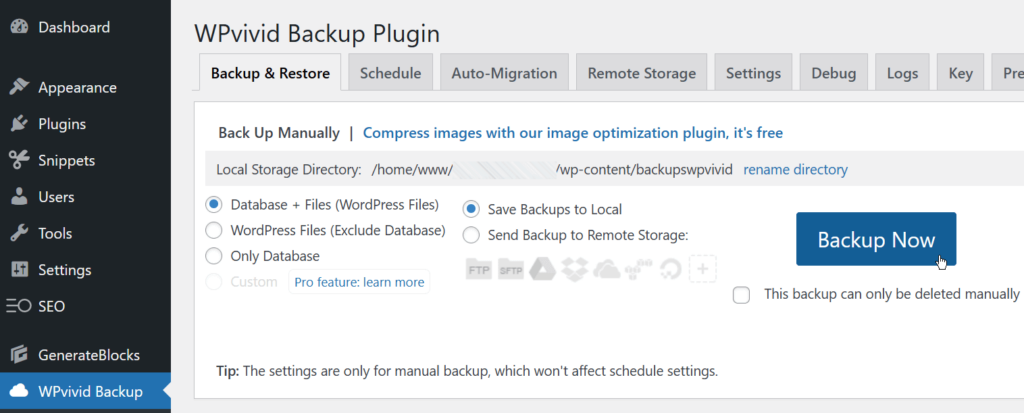
WPvivid, gleich auf dem ersten Tab, bietet diverse Optionen an, wohin gesichert wird. Falls auf dem Server genug Platz ist, wähle ich im Zweifel Local:
- Database + Files
- Save Backups To Local
und klicke auf [Backup Now]
Das aktuell gültige Zielverzeichnis auf dem Server wird unter Local Storage Directory angezeigt. Wenn WPvivid die Datensicherung erfolgreich beendet hat, hast du per FTP Zugriff auf dieses Verzeichnis und kannst von dort den Backup herunterladen, auf deine lokale Platte.

Ist aber gar nicht notwendig, weil WPvivid dir gleich direkt die Möglichkeit dazu gibt, ohne den Umweg über FTP.

In der Regel verteilt sich der WPvivid Backup auf mehrere .zip-Dateien.
Die klickst du der Reihe nach an, um sie auf deine lokale Platte herunterzuladen.
Damit ist die Website auf dem alten Server Geschichte.
Vergewissere dich, dass du im Vollbesitz des vollständigen Backups bist, der alle Dateien im WordPress-Installationsverzeichnis umfasst und auch – ganz wichtig – die WordPress-Datenbank beinhaltet.
(Falls später irgendwas schief gehen sollte: Du kannst ja jederzeit noch mal auf den alten Server zugreifen, falls das aus irgendeinem Grund erforderlich werden sollte, also: keine Panik! 🙂 )
Schritt 2: Die Domain:s verschieben
Meine Websites haben oft Alias-Domains, z.B. derselbe Domainname mit der Top Level Domain (TLD) .com und .de. Oder ein Domainname aus zwei Wörtern, einmal mit Bindestrich geschrieben, einmal ohne. Die aktive Domain ist dann in der Regel die ohne Bindestrich mit der TLD .com. Die anderen Domains werden als Aliasse für die aktive Domain weitergeleitet.
Im konkreten Fall muss ich 4 Domains neu zuweisen.
Alle Domains werden bei der Domain-Offensive gehostet, do.de.
Beide beim Umzug beteiligte Server, der alte und der neue, werden von Webgo gehostet.

Wo auch immer deine Domain:s liegen: Du loggst dich dort ein, wählst die Domain, um die es geht und klickst dich zu den DNS-Einstellungen (steht für: Domain Name System).
Dort interessieren dich jetzt vor allem die A-Records. Dort ersetzt du die IP des bisherigen Servers durch die IP des künftigen Servers.
Falls dieser Domain auch E-Mail-Adressen zugeordnet sind, musst du zusätzlich auch den MX-Record anfassen. Was du hier genau eintragen musst, dazu fragst du am besten den Support, der für diese E-Mails zuständig ist, z.B. der Host des neuen Servers oder ein externer Dienst.

Die Domainverwaltung sieht bei jedem Host anders aus. Aber die Ähnlichkeiten sind nicht zu übersehen. Falls NameCheap für dich relevant ist, findest du am Ende des Artikels den Link zu einem entsprechenden Tutorial.
Schritt 3: Domain:s beim Web Host anlegen oder neu zuordnen
In meinem Fall bleibe ich beim selben Host, Webgo, wechsle dort von einem Vertrag (Paket, Server) zu einem anderen. Die 4 Domains waren "extern aufgeschaltet" auf das alte Paket.

Im alten Paket muss ich sie also zuerst löschen.
Dann wechsle ich zum neuen Paket und füge sie dort wieder als "neu" hinzu.

Im nächsten Schritt hast du grundsätzlich 3 Möglichkeiten, deinem Webhosting-Paket eine Domain zuzuweisen:
- umziehen von einem anderen Webhoster
- extern aufschalten von einem Domainhoster
- eine ganz neue Domain reservieren ("kaufen")

In meinem Fall bleibt es bei der externen Aufschaltung.

Die neue IP hatte ich ja vorher schon beim Domainhoster do.de eingetragen.

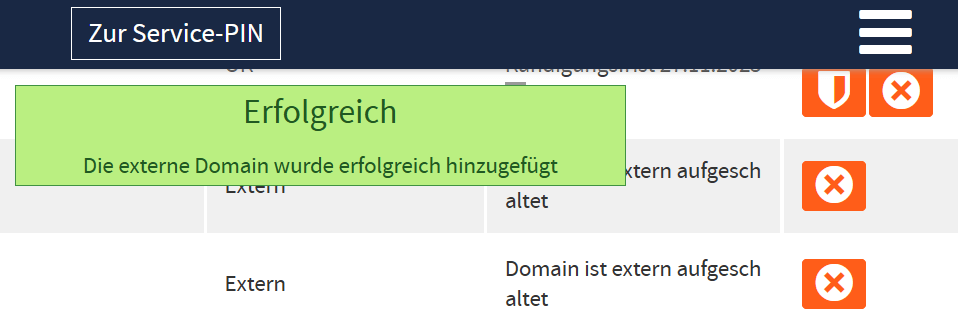
Diese Prozedur wiederhole ich noch drei Mal, für meine vier Domains, bis ich in der Domainverwaltung den finalen Erfolg bestätigt bekomme, siehe Screenshots oben.
Schritt 4: SSL-Zertifikate für die Domain:s neu erstellen
Am besten jetzt gleich daran denken: die SSL-Zertifikate, die bisher fürs "https://" statt "http://" zuständig waren, gelten für den neuen Server nicht mehr. Sie müssen vollständig neu angelegt werden.
Dafür ist jetzt der richtige Zeitpunkt, wenn du bisher gewohnt warst, per https:// auf deine Website zuzugreifen. Dann hat sich das auch WordPress so gemerkt. Falls du denkst, das kannst auch später noch … Das ist im Prinzip richtig. Aber – aus Erfahrung – kann ich dir sagen: lass es. Es wird kompliziert.
Jetzt schnell die Zertifikate anlegen ist die schnellste und unkomplizierteste Methode.
Bei Webgo funktioniert das so:

Du lässt alle Einstellungen auf Default (was schon voreingestellt ist).
Das heisst:
- Du willst ein kostenloses Let’s Encrypt Zertifikat
- Das soll auch für die www-Subdoamin gelten
- Die Gültigkeit soll sich automatisch verlängern
- Und Du willst automatisch von http zu https umleiten
Die restlichen Angaben übernimmt Webgo automatisch aus den Stammdaten des Kunden.

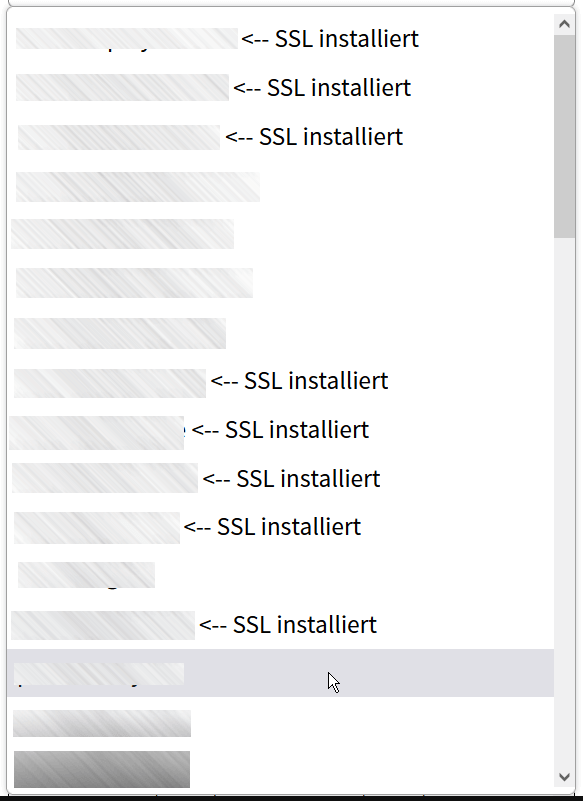
Im Aufklappmenü siehst du sofort, für welche Domains du noch keine SSL-Zertifikate angelegt hast. Für passive Domains ist das auch weiterhin nicht erforderlich.

Ich suche mir – der Reihe nach – die vier Domains aus, die ich vorhin "neu" aufgeschaltet habe, klicke jeweils auf [anlegen] und warte brav ab, bis Webgo Erfolg meldet, wie oben im Screenshot gezeigt.
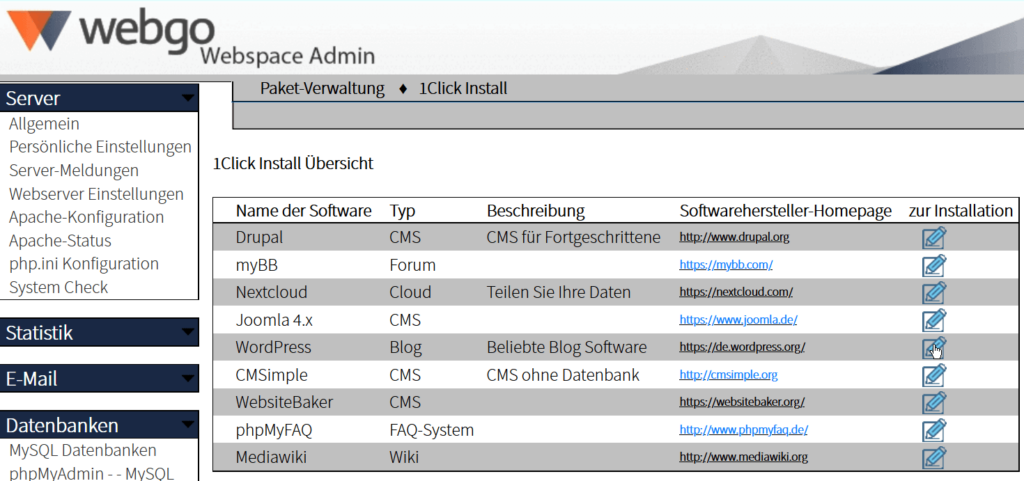
Schritt 5: WordPress auf dem neuen Server installieren (1Click-Install)
So gut vorbereitet, kann ab jetzt nicht mehr viel schiefgehen.
Beim "neuen" Webhost (in meinem Fall der "alte", ich wechsle nur auf das neue Paket) bleibe ich in der Paketverwaltung.
Diesmal geht es zum sogenannten 1Click-Install.
Das mit dem einen Klick ist ein Witz.
Das meinen die nicht so.
Es geht trotzdem einiges schneller, als von Hand. Deswegen bin ich an der Stelle nachsichtig und lass den Scherz gut sein 🙂

Dann geht es zu all den anderen Klicks für den einen letzten Klick auf "Installieren".

Name der Software ist klar. Lässt du auf WordPress.
Die Domain wählst Du einfach aus. Hier entscheidet sich, welche Domain-Variante die aktive ist und welche Variante:n zu:r Aliasdomain:s werden.
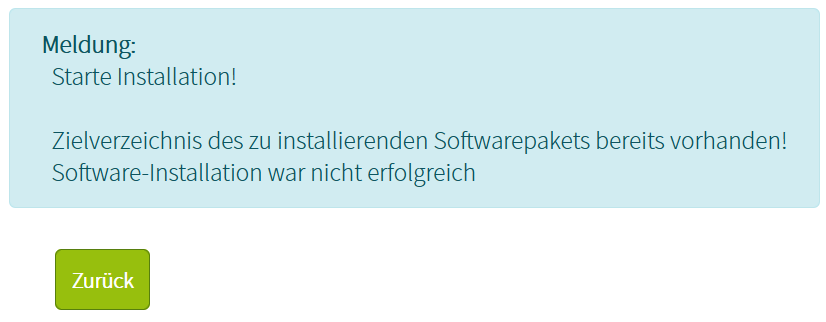
Das Zielverzeichnis, das du dann eintragen darfst, darf auf keinen Fall bereits existieren. Sonst kannst du dir jede Mühe mit diesem Formular sparen. Die Installation wird scheitern, mit der Fehlermeldung:

Ich habe wieder mal nicht daran gedacht und muss deshalb wieder mal mit Filezilla eine Ehrenrunde drehen.
Hintergrund: So bald du deinem Server eine neue Domain zuweist, legt Webgo vorsorglich und automatisch ein namentlich passendes Unterverzeichnis an, unter /home/www.
Wenn du also so "doof" bist wie ich und deinem Zielverzeichnis denselben Namen gibst, wie deine Domain heisst, ist Webgo zu doof, um festzustellen: ach ja, das ist ja das automatisch erzeugte Default-Zielverzeichnis, enthält nur eine Index-Datei, da darf ruhig WordPress rein ("mit einem Klick").

Darf er eben leider nicht, und deswegen der kleine Umweg über Filezilla (FTP), Zielverzeichnis löschen und noch mal von vorn: 1Click-Install (lachst du noch oder heulst du schon über den "Witz" 🙂 )
Am aller-allerwichtigsten: Du kopierst jetzt alle Angaben in diesem Formular, bevor du es mit [Installieren] abschickst!
Am besten speicherst du alles im Passwortmanager deiner Wahl. Falls du tatsächlich noch keinen hast: nimm KeePassXC.

Und dann siehst du, dieser eine letzte Klick hat es tatsächlich gebracht. Du hast WordPress erfolgreich auf deinem neuen Server installiert!
Schritt 6: der erste Login auf dem neuen Server
Wenn alles gut gegangen ist, bisher, dann kannst du dich jetzt auf dem neuen Server unter der gewohnten Domain ins nagelneue WordPress-Backend einloggen:
https://domain.tld/wp-loginDen WordPress-Benutzernamen und das WordPress-Passwort hast du dir ja vorhin notiert oder sogar – wie empfohlen – im Passwort-Manager eingetragen.
Et voilà!
Ein seltener Anblick!
Eine komplett leere WordPress-Installation!
Das ändern wir jetzt.

Die erste Amtshandlung: Das Plugin WPvivid Backup installieren und aktivieren.
Dort geht es diesmal in die Abteilung Sicherung & Wiederherstellung.
(oder, falls die Sprache des Benutzers auf englisch eingestellt ist, eben das Department Backup & Restore 🙂 )
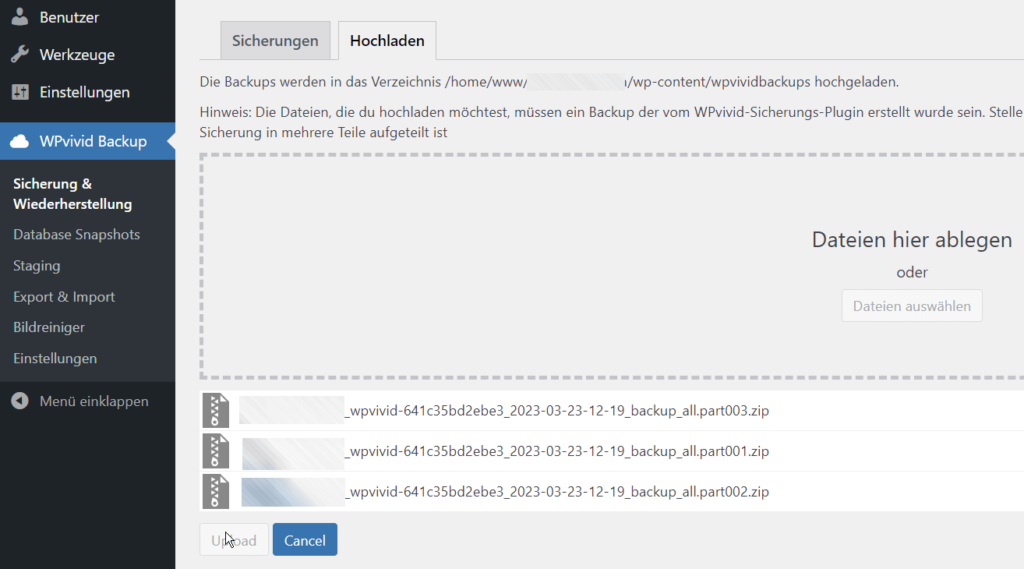
Dann auf den Tab Hochladen.
Das Zielverzeichnis ist schon voreingestellt. Wenn du unbedingt willst, kannst du das jetzt ändern. Ist aber nicht notwendig.

Per Drag & Drop oder [Dateien auswählen] zeigst du WPvivid, wo die Datensicherung bei dir lokal gespeichert ist, vom ersten Schritt, ganz oben.
Wichtig: Das müssen alle Teile sein, falls WPvivid den Backup in mehrere .zip Dateien aufgeteilt hat.

Wenn du das gecheckt hast, klickst du auf [Upload] und wartest ab, bis WPvivid "completed" meldet.

Zur letzten Sicherheit kannst du den fetten blauen Button klicken:
[Hochgeladenes oder empfangenes Backup scannen]
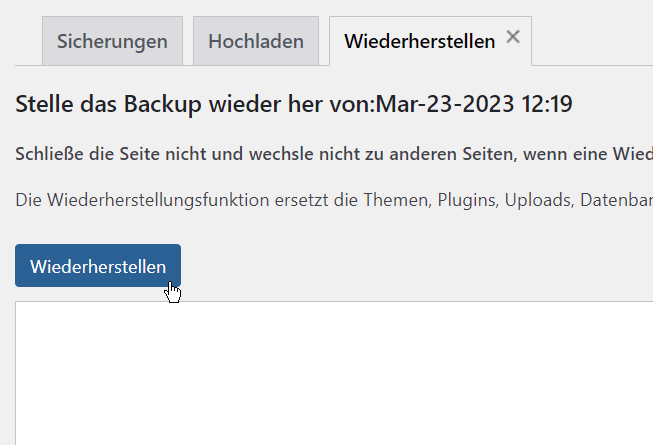
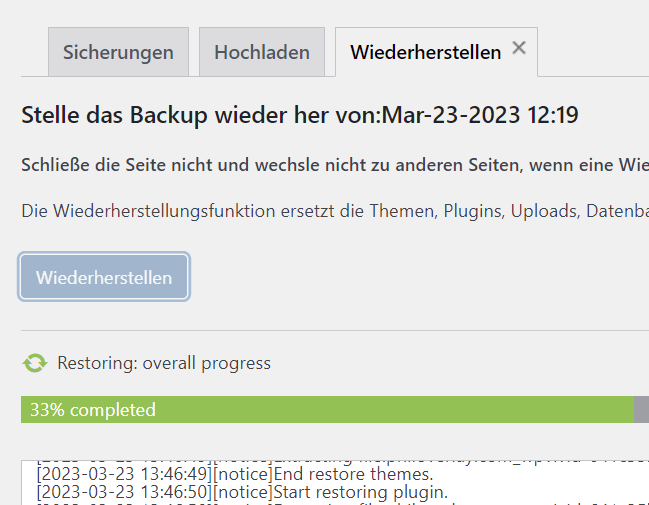
Du kannst aber genauso gut gleich auf den Link Wiederherstellen klicken.

Erst jetzt wird es ernst.
Mit einem Klick auf den blauen Button [Wiederherstellen] startest du tatsächlich den Restore-Prozess.

Und du kannst jetzt erst mal nichts mehr tun als abzuwarten, bis der Restore Progress bei 100 % completed angekommen ist und eine Message-Box aufpoppt, die so etwas Ähnliches sagt wie:
Wiederherstellung erfolgreich abgeschlossen

Aber jetzt kommt’s:
Melde dich ab.
Und versuch' dich wieder anzumelden.
Nicht erschrecken!
Ein Schritt fehlt doch noch 🙂
Schritt 7: Der zweite Login mit dem alten (!!!) WordPress-Passwort
WPvivid stellt mit dem Restore die Datenbank wieder so her, wie du sie auf dem alten Server gesichert hast.
Da kann das neue WordPress-Passwort also gar nicht gespeichert sein!
Also nimmst du ab jetzt einfach wieder dein altes WordPress-Passwort und alles ist jetzt wirklich gut.
Wenn du einen Passwort-Manager benutzt und dort beide Passwörter gespeichert hast: nichts leichter als das!
Sonst musst du eben noch mal deine Zettel durchwühlen 🙂
Jedenfalls wünsche ich dir gutes Gelingen bei deinem nächsten WordPress-Umzug, womöglich wie hier beschrieben, mit dem WPvivid Backup Plugin?!